"How to ..." for Detroit Mercy websites
Cascade training videos
Cascade quick reference
Help videos from Hannon Hill:
- Intro to Cascade 8: The Dashboard
- Creating Content
- Drafts and Working Copies
- Context Menu
'How do I...' and tips
Accessibility help
How to's for website editors
-
Images - size and compress
Adding images to the website is something people often do wrong.
Overall, the goal is to get the smallest file size you can get, while keeping decent visual quality.
The major steps are to size the image correctly, then compress the image for the Web.
Step 1: Size the image
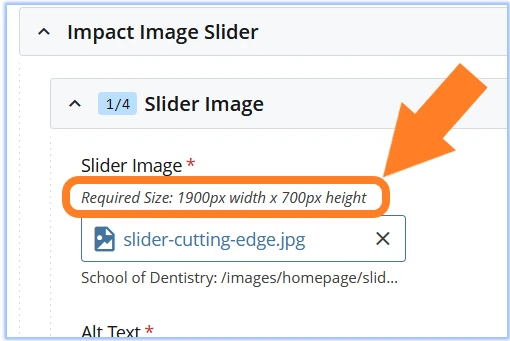
First of all, crop and resize the image to the dimensions required by the webpage template. You'll see in many places in Cascade CMS that the 'Edit' view of a page will tell you the required image dimensions. For example:

In this example, the needed image dimensions are 1900 pixels wide by 700 pixels high.
Here is the process to properly size your image:
- Load the original image in your image editor. (GIMP is provided by the University for free; you may have Photoshop or other.)
- Set the Crop tool to have a fixed aspect ratio. For this example, set the ratio at 1900 to 700. Note, this is just the ratio/shape, not the actual pixel size. In this case, you could just as well enter a ratio of 19 to 7.
- Adjust the Crop borders to the part of the image that looks best in that shape. (Don't worry about pixel size.) You'll notice the shape of the Crop frame stays consistent as you make it bigger or smaller, because you set a fixed ratio.
- Crop the image.
- Now, resize/scale the image to 1900 pixels by 700 pixels. This should be easy, because the aspect ratio of the image is already correct from the cropping. So, in the resize/scale dialogue, set one dimension to the required size (e.g. in this case, width = 1900px), while keeping width/height aspect ratio locked, and resize it.
Done right, you have a nicely cropped image of the correct dimensions (in this case, 1900x700 pixels).
Of course, different page image elements call for different image dimensions, but the process is the same, just with different pixel numbers for height and width.
Step 2: Compress the image
Higher compression = lower file sizes. The smaller the file size, the better, because smaller files load faster for your website visitors. So, your job is to find the highest compression level – i.e. smallest file size – for each image that still maintains a sufficient visual quality.
As long as the visual quality of the compressed image is good enough that a typical site visitor won't notice anything wrong, it's good enough. Remember that visitors are rarely here to gaze intently at photos, rather they want to get information. However, visitors will definitely notice, and be annoyed, if your page loads slowly due to overly-large image files taking several seconds to appear.
Proper image compression is especially important for larger photographic images, which in their original form can be several megabytes in size – far too large for a webpage. Even the largest photos displayed on UDM websites can easily have – and should have – a file size well under 200 kilobytes (KB) after compression. (There is rarely, if ever, a reason for larger file sizes for webpage images.) Images on our sites – especially smaller photos, logos or other simple graphics – can easily have file sizes as small as the tens of KB. For example, a smaller headshot or graphic might be 20-50KB.
You can compress your images into the common Web formats. Generally:
- Logo/graphic-type images compress best using WEBP or PNG formats.
- Full-color photographic images compress best with WEBP or JPG formats.
To find the highest acceptable image compression level (especially for photos, where this level can differ widely), keep increasing the compression in your image editor, up to the point that the compression starts to make the image look noticeably degraded at a quick glance. At that point, reduce the compression slightly to increase the visual quality back to where the compression artifacts are not distracting. Then save out the compressed image.
-
Linking to the catalog
A common mistake is to link to a particular year's catalog (which means that within a year, the link will be outdated). Instead, use special “evergreen” course links that will always point to the most-recently-published version of the catalogs. These evergreen links replace part of a catalog URL as follows:
- For the undergraduate catalog:
/catalog/ugcatalog/
replaces /academics/catalog/undergraduateYEAR-YEAR/ - For the graduate catalog:
/catalog/gradcatalog/
replaces /academics/catalog/graduateYEAR-YEAR/
Example link
DON’T USE:
https://udmercy.edu/academics/catalog/undergraduate2023-2024/colleges/cba/5yr-acct-mba.php
DO USE:
https://udmercy.edu/catalog/ugcatalog/colleges/cba/5yr-acct-mba.phpThe latter will always link to the last-published catalog year.
And yes, this kind of evergreen linking does require manual editing of links to the catalog. The advantage, once done, is that the link will work for years to come and always be up-to-date. This avoids the serious issue of sending people to outdated descriptions of University offerings.
- For the undergraduate catalog:
-
Telephone number links
Many of our website visitors view the site on their phone, so it makes sense to provide active telephone links that they can use to initiate a phone call. Here's how:
- In Cascade, edit the page in question.
- Add or find the phone number in the page text and select it.
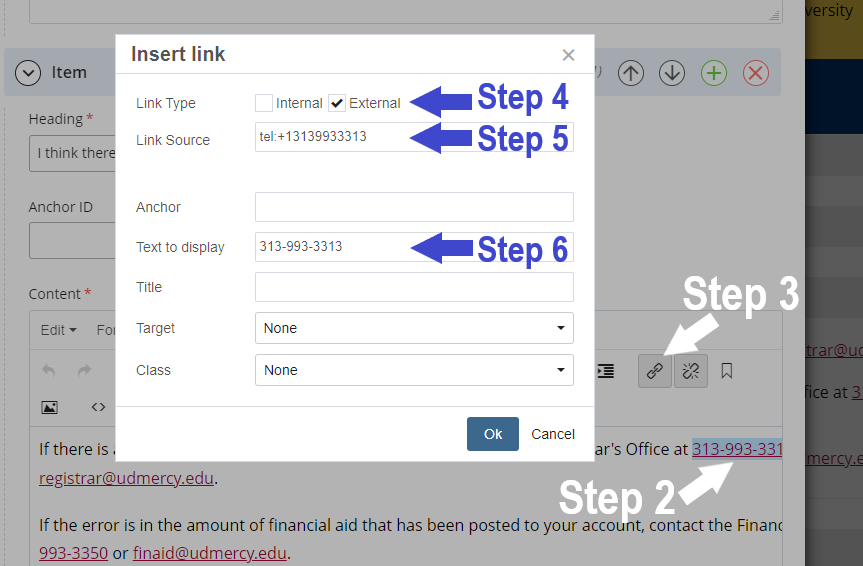
- Click the Add/Edit Link button (shown below).
- Set the Link Type as "External"
- Set the Link Source as follows:
tel:+13139930000
"tel:" indicates a phone number link;
"+1" should precede any phone number;
"3139930000" is the area code and phone number, which of course should be changed to the phone number you want. - Set the Text to display as the phone number in our correct University style, with dashes only (no spaces, no parentheses), like:
313-993-0000
See the example screenshot below, labeled with the steps above:

-
Printing / saving webpages
Printing webpages can be helpful, for instance to share a hard copy of page content for pre-publish review, to mark up content for revisions, or to save a relatively clean version of webpage content (such as in a PDF or other file format) for your off-site use.
Webpage printing, unfortunately, can often result in a garbled mess, commonly a result of the webpage headers, footers and navigation elements intruding on the main body content. Here are a couple ways to better print pages from the main udmercy.edu websites.
Simple method for printing webpages
Most webpages on the udmercy.edu sites have a 'printer-friendly' link near the bottom of the page. It looks like this:

On the webpage you want, click on the printer-friendly link for a more printable version.
However, if your needs are very specific, and/or the page is full of lots of special graphics and layout features, this simple method may not be enough. If that's the case, move on to (or add) the advanced method.
Advanced method for printing webpages
A powerful way to print webpage content is to use a browser plug-in that gives you near total control of what you include in printing. With this method, you can remove unneeded page elements to get a cleaner printed version of the content you want. Please note that neither MarCom nor ITS provide support for this method; these instructions are provided only as a possible option for you to try.
This method assumes use of the desktop version of Firefox browser (or Chrome). Both browsers are available as trusted, free downloads if you don't already have them installed. Note: you can combine the simple method with this one by first clicking the 'Printer-friendly' link, then using the browser plug-in on the result.
- Install the “Print Edit WE” extension in Firefox. (Apparently the same extension is available for Chrome, but as of this writing we haven't tested Chrome.)
- Go to the webpage you want to print.
(Cascade users can print pages directly from Cascade, even if the page has not been published to the website. Go to the page in Cascade, then use the “… More” link in the upper-right corner and select “Full Screen Preview” – this will display the page in a new browser window without the Cascade interface elements.) - Make sure to expand all the accordion sections on the page.
- While viewing the page you want to print, click the Print Edit WE button in browser toolbar – the icon looks like a blue pencil on a printer.
- Hover your mouse within the body content area of the webpage, so that a red outline encloses all the body content (and not just a single heading or paragraph). You'll often find this hover spot somewhere between the page title and the next line. The idea is to get the red outline only around the entire body content, while excluding the page header (especially) as well as the page footer and navigation elements.
- With the body area outlined, click to select it. The selected area will be highlighted in red. You can scroll the page to make sure all the body content is selected. (You can also select smaller, particular parts of a page if you want. These instructions assume you want to print all the body content of a webpage.)
- Next, on the Print Edit WE toolbar at top of browser window, click the “Hide Except” button. This will hide all the webpage elements except what you have selected. (With our page design, this may leave a white space gap at top and bottom of page, where header and footer were.)
- Now, on the Print Edit WE toolbar, click the “Tools” button and select “Fix Page Breaks – All”
- Then click the “Preview” button on the Print Edit WE toolbar. This will bring up the Print dialogue to use as you typically would. Often in this dialogue, you also have the option to save the cleaned-up page as a PDF. Note, when printing/saving, you may wish to omit the last page if it’s blank (from that white footer gap).
- Print and/or save your webpage content in all its cleaned-up glory!




