Heading Structure for Accessibility
The Importance of Proper Headings
The proper use of headings on a webpage increases the readability and accessibility of the page. They are also mandatory.
- Properly structured headings are required on all web documents, per accessibility guidelines.
- Headings highlight a page's structure and organization, which enables the website visitor to more quickly find the information they seek.
- Headings break up long stretches of text with visual cues about the content sections, making the pages easier to scan, read and use.
- Headings that are correctly used and coded – according the rules below – are very helpful to visually-disabled visitors who use screen-reading software. Research shows that for screen-reader users, headings are by far the top way to navigate a webpage.
Use headings as advised below to make your pages easier to use and more accessible.
General Rules
- There MUST be only one unique heading level 1 <h1>. In Cascade, this is the Page Title. (See Page Title below.) AND it must be unique to the entire website. So a Heading level 1 of "FAQs" should instead be "FAQs for X."
- Each major sub-section of content should be represented by a heading. You may have seen the HTML code looks like: <h2>, <h3>, <h4> etc.
- The heading levels should form a logical hierarchical outline of the content on the page.
- Headings should NOT skip levels. A child element of a heading level 2 should be a heading level 3, for example, not a heading level 4.
- Don't use headings for their design. For example, If you are after a red title, don't use heading 3 unless it fits the content structure to do so.
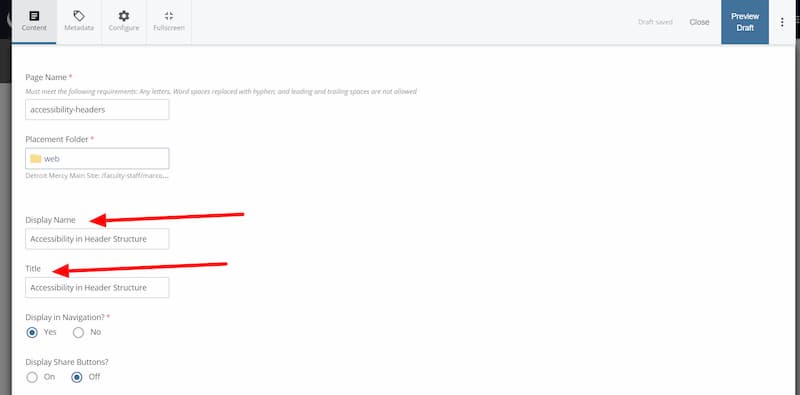
Page Title in Cascade Inline MetaData

Display Name in Cascade acts as the text used in the navigation bar.
Page Title in Cascade acts web browser page title and as the first heading <h1> on the page itself.
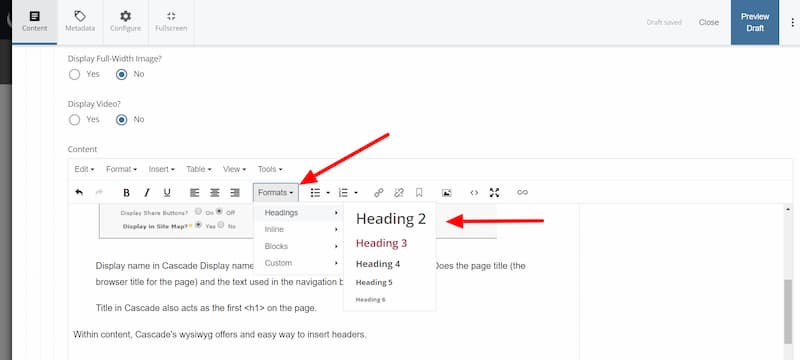
Adding Heading Structure
Within content, Cascade's WYSIWYG offers and easy way to insert headings. Place your cursor in the text that is your heading and apply the appropriate heading from the Formats dropdown menu.

Good Example: Real Headings
The headings in this example are marked with true heading elements (<h2>, <h3>)
Begin code: <h2>Civil Rights Laws</h2> <h3>SubLaws</h3>
<h2>Procurement Laws</h2>
Double Check:
- Is all text that looks and acts like a heading marked as a heading?
- Are the heading levels chosen so they convey their correct hierarchical order in the content, not for their visual styling?
